# JavaScript

Develop a Gridsome source plugin
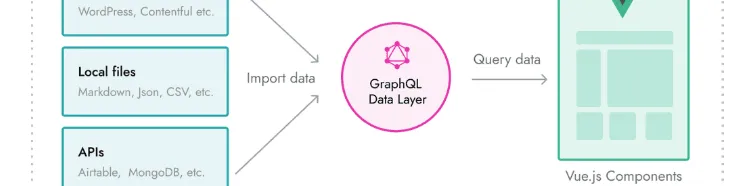
One method of importing data into a Gridsome build is to use a source plugin. In this post I'll walk you through how to build one.
Read Develop a Gridsome source plugin
How to generate redirects in Gridsome
I've switched this site from a hosted Wordpress solution, to a static site generated by Gridsome. Here's a brief word on creating redirects for the old post URLs.
Read How to generate redirects in GridsomeCreate Episerver Find index using Puppeteer
Currently working with many clients who utilise Episerver CMS to managed their content. Almost all of then use Episerver Find to index content.
Read Create Episerver Find index using PuppeteerTypeScript Sublime Text integration
Something interesting has happened in the world of JavaScript development. Of all people, the folk at Microsoft have developed TypeScript.
Read TypeScript Sublime Text integrationjQuery UI Date Picker control issue with .Net
Aye, I do whitter on about jQuery. It's ace. The newly released jQuery UI is pretty special too. One of the many great widgets is the Date Picker control.
Read jQuery UI Date Picker control issue with .NetUsing jQuery selectors to reference .Net controls
Read Using jQuery selectors to reference .Net controlsJavaScript event delegation
As I've mentioned previously I'm creating a dashboard to represent the components in the exchange that I work for. Each component widget on the page has a number of events associated with it. This has become less manageable, the more I add. So I thought about using one delegate to handle all events, and pass on a component reference, and parameters to other functions.
Read JavaScript event delegationConsume .Net Web service using jQuery
The JavaScript functionality that is injected into .Net pages seems limited when compared to jQuery. Whilst looking for a way to use jQuery instead of the stock Microsoft client library, I came across an excellent article.
Read Consume .Net Web service using jQueryCodeIgniter and Ajax
I've been asked to create a dashboard for many devices across our network. To display real-time information on each component, I'm thinking of using Web services, and AJAX. Like most aspects of coding, using a framework to do all the heavy lifting, rather than developing your own, is a sensible approach. So today I took a look at jQuery, a JavaScript framework. I have to admit, I'm pretty impressed. It did not take me long to come up with some example code, that degrades well when JavaScript is disabled in the browser.
Read CodeIgniter and Ajax