
Develop a Gridsome source plugin
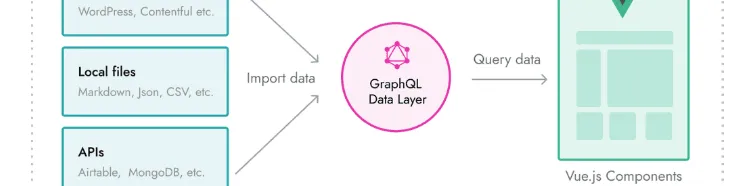
One method of importing data into a Gridsome build is to use a source plugin. In this post I'll walk you through how to build one.
Read Develop a Gridsome source plugin
How to generate redirects in Gridsome
I've switched this site from a hosted Wordpress solution, to a static site generated by Gridsome. Here's a brief word on creating redirects for the old post URLs.
Read How to generate redirects in GridsomeCreate Episerver Find index using Puppeteer
Currently working with many clients who utilise Episerver CMS to managed their content. Almost all of then use Episerver Find to index content.
Read Create Episerver Find index using PuppeteerInstall Solr 5 and Zookeeper in a production environment
Recently I had to set up three Solr servers in an AWS environment. I couldn't find anything specific to help me, so had to locate all the information separately. Hopefully the following may be of use to anyone who has to go through the same. In my situation, I have 3 servers that will sit behind a load balancer. The following describes how I set up each server.
Read Install Solr 5 and Zookeeper in a production environmentTypeScript Sublime Text integration
Something interesting has happened in the world of JavaScript development. Of all people, the folk at Microsoft have developed TypeScript.
Read TypeScript Sublime Text integrationEntity Framework quick start
Microsoft’s Entity Framework has been around a while, but with it’s latest incarnation it is really shaping up nicely. I’ve been enjoying the ‘code first’ approach in version 4.1 of the framework. This allows you start your application design from POCOs, allowing the framework to infer the database design for you.
Read Entity Framework quick startWolf CMS Related Pages plugin
For many small projects I've been using Wolf CMS. a really nice and fairly lightweight application for managing content. What I like about it is that the core code is quite minimal, but allows you to extend using plugins.
Read Wolf CMS Related Pages pluginW3C validation of ASP.Net output
A while ago I had to make certain that a CMS driven site built in .Net met some validation criteria. Specifically the XHTML markup. Running it by the W3C validator service, the markup always failed.
Read W3C validation of ASP.Net outputTridion Business Connector client
A bit of a niche entry this one. Will only be of interest to those who use Tridion, one of the more 'heavyweight' CMS solutions.
Read Tridion Business Connector clientHappy Christmas
I've finally got some time off from work. Not managed to update the blog for a few months, which is a shame, because I quite enjoy doing it. I've also had a few emails from satisfied customers. Some of you out there actually take the time to post feedback. Much appreciated. Though I had to code a spam filter for naughty stuff that had been submitted. Thankfully I now don't have to go into the database, and bulk delete entries.
Read Happy ChristmasValidation groups in .Net
Evening all. Not posted in a while as I've plenty going on in the 'real' world. Anyway, last week I was building a search form whereby you could either search by reference code, or by using full search criteria.
Read Validation groups in .NetUsing the Zend framework Lucene library Part 2
Note: Since this article was written I've moved to WordPress, and have not implemented the example code listed below. In a previous article I talked about using a library from the Zend framework to create a site search. As you try out this functionality using the search box, above right.
Read Using the Zend framework Lucene library Part 2Linux Mint 5 Elyssa
I've been using Ubuntu for the past couple of years now, and have found it a perfectly viable alternative to Windows. As I mentioned in my very first post, I'm not a Linux zealot taking a political stance. It's just a simple preference. If I was a zealot I'd be using a distribution like Gentoo, Slackware, or Linux From Scatch. One for the hard nuts, I just want something that works on my five year old laptop. I'm too tight to upgrade, so that rules out Vista. Now there's an OS that drives Linux fundamentalism.
Read Linux Mint 5 ElyssajQuery UI Date Picker control issue with .Net
Aye, I do whitter on about jQuery. It's ace. The newly released jQuery UI is pretty special too. One of the many great widgets is the Date Picker control.
Read jQuery UI Date Picker control issue with .NetUsing jQuery selectors to reference .Net controls
Read Using jQuery selectors to reference .Net controlsUsing the Zend framework Lucene library
I know, only a few articles in, so I don't really need a site search function. But you never know, I might actually keep writing (even if no-one is reading) and so I've been looking around for some solutions.
Read Using the Zend framework Lucene libraryJavaScript event delegation
As I've mentioned previously I'm creating a dashboard to represent the components in the exchange that I work for. Each component widget on the page has a number of events associated with it. This has become less manageable, the more I add. So I thought about using one delegate to handle all events, and pass on a component reference, and parameters to other functions.
Read JavaScript event delegationConsume .Net Web service using jQuery
The JavaScript functionality that is injected into .Net pages seems limited when compared to jQuery. Whilst looking for a way to use jQuery instead of the stock Microsoft client library, I came across an excellent article.
Read Consume .Net Web service using jQueryCodeIgniter and Ajax
I've been asked to create a dashboard for many devices across our network. To display real-time information on each component, I'm thinking of using Web services, and AJAX. Like most aspects of coding, using a framework to do all the heavy lifting, rather than developing your own, is a sensible approach. So today I took a look at jQuery, a JavaScript framework. I have to admit, I'm pretty impressed. It did not take me long to come up with some example code, that degrades well when JavaScript is disabled in the browser.
Read CodeIgniter and AjaxWelcome
Evening all. This is the first post of what is sure to be many. Well, I say many, as I suspect I'll get bored with my new toy at some point.
Read Welcome